|
|
||
|---|---|---|
| .. | ||
| assets/css | ||
| components | ||
| composables | ||
| layouts | ||
| pages | ||
| public | ||
| server | ||
| .env.example | ||
| .gitignore | ||
| README.md | ||
| Screenshot.png | ||
| nuxt.config.ts | ||
| package.json | ||
| tailwind.config.ts | ||
| tsconfig.json | ||
| yarn.lock | ||
README.md
Front-end Streaming Data Grid
Task Description
Your task is to create a front-end application that can receive streaming data from a back-end server and present it in a 3 by 3 grid. The back-end server will continuously send data updates, and your front-end should dynamically update the grid to reflect the latest data.
Requirements
- The front-end should establish a connection with the back-end server to receive the streaming data.
- The streaming data should be displayed in a 3 by 3 grid, with each cell representing an item in in the 'items' array (see the back-end for the full schema)
- Each cell in the grid should display the relevant data received from the back-end server.
- The color of the cell should depend on the 'type' value in the item.
- The grid should update in real-time as new data is received from the back-end server.
- The front-end should handle any errors or connection issues gracefully and provide appropriate error messages to the user.
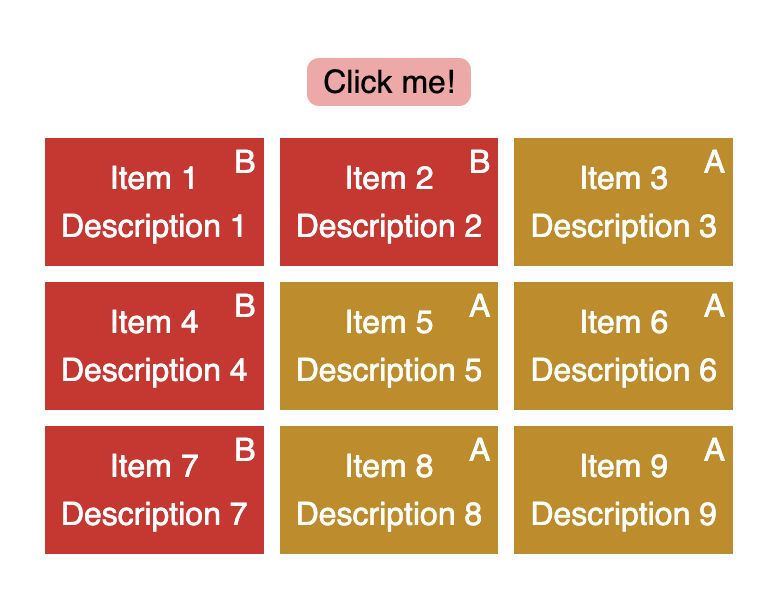
- Make it look similar to the example image:
Technologies
You are free to choose any front-end framework or library of your choice to implement this task. However, keep in mind that the chosen technology should support real-time data updates and provide a smooth user experience.
Submission
Please submit your solution as a GitHub repository or a zip file containing all the necessary code and instructions to run the application.
Good luck!